CUR001 Desarrollo de un software de control de venta de ropa bajo un entorno web
EC006 Lenguaje HTML
¿Qué es HTML?
 Es el lenguaje con el que se define el contenido de las páginas web. Corresponde a las siglas en inglés de Lenguaje de Marcado de Hipertexto, básicamente son un conjunto de etiquetas que el navegador interpreta y se emplean para definir el texto y otros elementos que compondrán una página web, como imágenes, listas, tablas, vídeos, etc.
Es el lenguaje con el que se define el contenido de las páginas web. Corresponde a las siglas en inglés de Lenguaje de Marcado de Hipertexto, básicamente son un conjunto de etiquetas que el navegador interpreta y se emplean para definir el texto y otros elementos que compondrán una página web, como imágenes, listas, tablas, vídeos, etc.
El lenguaje HTML sirve para describir la estructura básica de una página y organizar la forma en que se mostrará su contenido, además de que HTML permite incluir enlaces hacia otras páginas o documentos.
Hay que mencionar que el HTML no es un lenguaje de programación, ya que no cuenta con funciones aritméticas, variables o estructuras de control propias de estos lenguajes, por lo que el HTML únicamente sirve para crear páginas web estáticas. Sin embargo, este lenguaje es muy útil ya que combinado con otros lenguajes de programación obtenemos páginas web dinámicas como las que conocemos hoy en día.
¿Qué son las etiquetas HTML?
El lenguaje HTML está compuesto por etiquetas. Estas son fragmentos de texto rodeados por corchetes cuyo uso es escribir el código HTML. Se delimitan usando paréntesis angulares (“< >”) de la siguiente forma: <etiqueta>. Las etiquetas se utilizan para describir algo que se quiere representar en una página web, su apariencia.
Tipos de etiquetas
El HTML tiene definidas gran variedad de etiquetas para distintos usos en este artículo te vamos a explicar las más esenciales.
- Etiquetas de apertura. <etiqueta> → Son el inicio. Indican dónde comienza el elemento o donde comienza a tener efecto. Consisten en el nombre del elemento encerrado entre los corchetes angulares.
- Etiquetas de cierre. </etiqueta> → Son lo mismo que las etiquetas de apertura, pero estas indican donde finaliza el elemento. Además, se diferencian de las otras ya que antes de escribir el elemento entre los corchetes, debemos escribir una barra diagonal “/ ”.
- Etiqueta de sección superior. <head> → Esta etiqueta indica la parte superior del texto o encabezado.
- Etiquetas de título. </title>→ Se usa para indicar que lo que se pondrá a continuación es el título de la página web.
- Etiquetas de cuerpo. <body> → Esta etiqueta indica la parte del cuerpo o desarrollo del texto.
- Etiqueta de sección inferior. <footer> → Indica la parte inferior del texto. Puede ser una conclusión o la parte con iconos de redes sociales.
- Etiqueta de título. <H1> → Título o encabezado de la página.
- Etiqueta de subtítulo. <H2> → Título de nivel 2 o subtítulo.
- Etiqueta de apartado. <H3> → Subapartado. También hay <h4>, <h5>, <h6>…
- Etiquetas de párrafo. <P> → Hace que cada elemento o texto aparezca en una nueva línea agrupado.
- Etiquetas de negrita. <strong> → Sirven para que el texto que encierran se encuentre resaltado.
- Etiquetas de cursiva. <em> → Los elementos que encierra aparecen en cursiva.
- Etiquetas de imagen. <img> → Se emplea para insertar una imagen en la página en el lugar donde se quiere incluir. ¡Cuidado! Esta etiqueta no necesita una de cierre.
- Etiquetas de tachado. <del> → Los elementos que encierra aparecen tachados.
- Etiquetas de enlace <a> → Permite generar un vínculo o link.
Cada una de las etiquetas debe acabar con su equivalente de cierre. Debemos tener claro que es muy importante que por cada etiqueta que abramos, deberemos incluir la correspondiente etiqueta de cierre. Así conseguiremos un código HTML bien formado y que los navegadores puedan interpretar sin espacio a error ni ambigüedad.
El siguiente video explica el lenguaje HTML, desarrolla un ejemplo y lo prueba en el servidor local
Un ejemplo sencillo de código HTML básico podría ser:
<html>
<head>
<title>Este es el titulo que se ve en el navegador</title>
</head>
<body>
<h1>Titulo principal del documento</h1>
<h2>Subtitulo</h2>
<p>Parrafo</p>
<ul>
<li>Elemento de lista desordenada 1</li>
<li>Elemento de lista desordenada 2</li>
</ul>
<ol>
<li>Elemento de lista ordenada 1</li>
<li>Elemento de lista ordenada 2</li>
</ol>
<p>Este es un ejemplo de<strong>texto destacado</strong>,
<em>texto en cursiva</em> y <del>texto tachado</del>.
Tambien veremos como es un <a href="#">enlace</a>.</p>
<p>Finalmente, vamos a poner una imagen</p>
<a href="https://www.vadavo.com/" target:"_blank" class="imagen">
<img src="https://www.vadavo.com/blog/wp-content/uploads/2023/07/Que-es-html-y-para-que-sirve.jpg" height="100px"/>
</a>
</body>
</html>
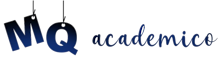
Activa el software XAMPP. Prende el servidor apache.

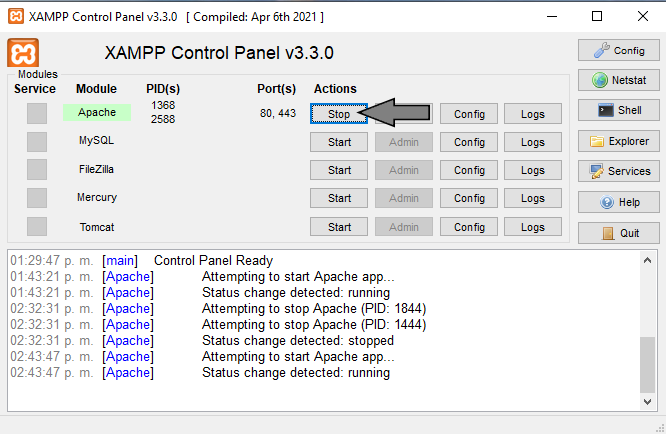
Abre el bloc de notas y escribe este ejercicio. Dale guardar como, selecciona en tipo de archivo todos los archivos y en el nombre del documento escribe miprimerejemplo.html. Es importante que lo guardes en la carpeta XAMPP -> httdocs.

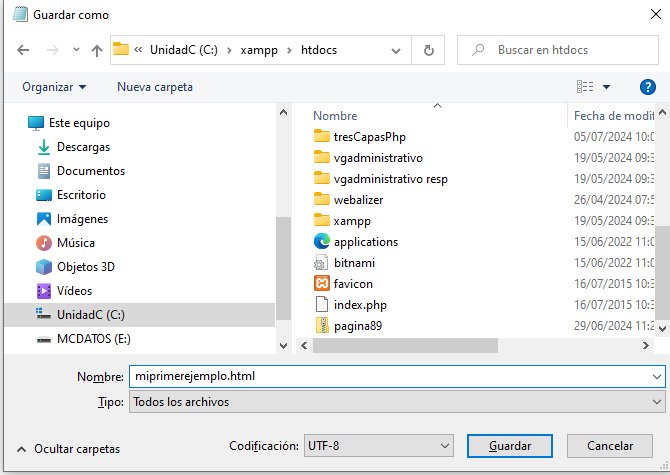
Una vez hecho esto, abre el navegador y escribe la siguiente dirección: localhost/miprimerejemplo.html. Si todo está bien deberías visualizar el contenido del documento HTML.

Actividad 06
Resuelve los siguientes problemas escribiendo un programa con HTML
- Escribe tu Nombre con Encabezado 1, Apellido con Encabezado 2 y Signo Zodiacal con Encabezado 3
- Escribe un texto sobre las experiencias que tuviste en vacaciones. Debe haber saltos en blanco para poder leer bien el contenido. Agrega enlaces a los sitios que visitaste.